BeatsbyDre
- Electronics+Hardware
- Retail+eCommerce

beatsbydre.com — A new home for the Beats brand through digital transformation.
View live siteChallenge
The Beats by Dre brand is a multibillion-dollar company that owns over 70% of the market. An icon at the center of pop culture, its stamp on music and sports was cemented by legendary founders Dr. Dre and Jimmy Iovine.
After changing hands through an Apple acquisition, Beats approached us to help pivot the brand in a different direction with a new digital flagship focused on building the brand while improving conversion and click-through rates.
Approach
Centered around the idea of moving at the speed of culture, the new .com acts as a channel where brand inspiration, product information, and the Beats community come together. Storytelling lives at the service of product, and product is brought to life through more in-depth information and cultural context. Editorial content, brand campaigns, and product stories are now connected in a manner that encourages the audience to lose themselves in what they love.
Accolades/Press
- The Webby Awards — Site of the Year — eCommerce/Shopping — 2017
- The Webby Awards — Site of the Year — Mobile Best Practices — 2017
Experience Design
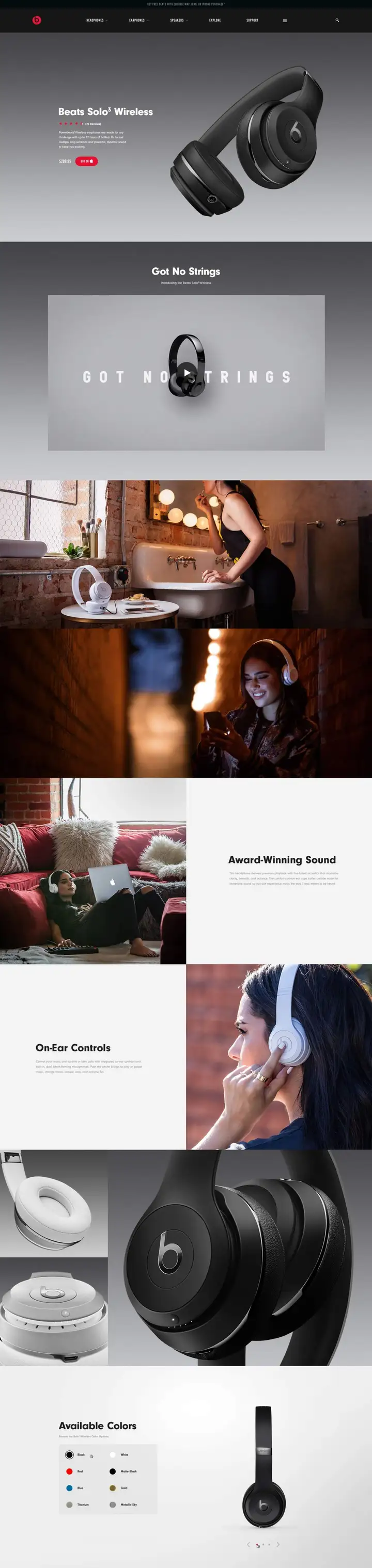
The purpose of the digital experience was two-fold: to bring the emotion of the brand forward while emphasizing product benefits. Beyond a standard eCommerce platform, we helped build a destination for all things Beats.
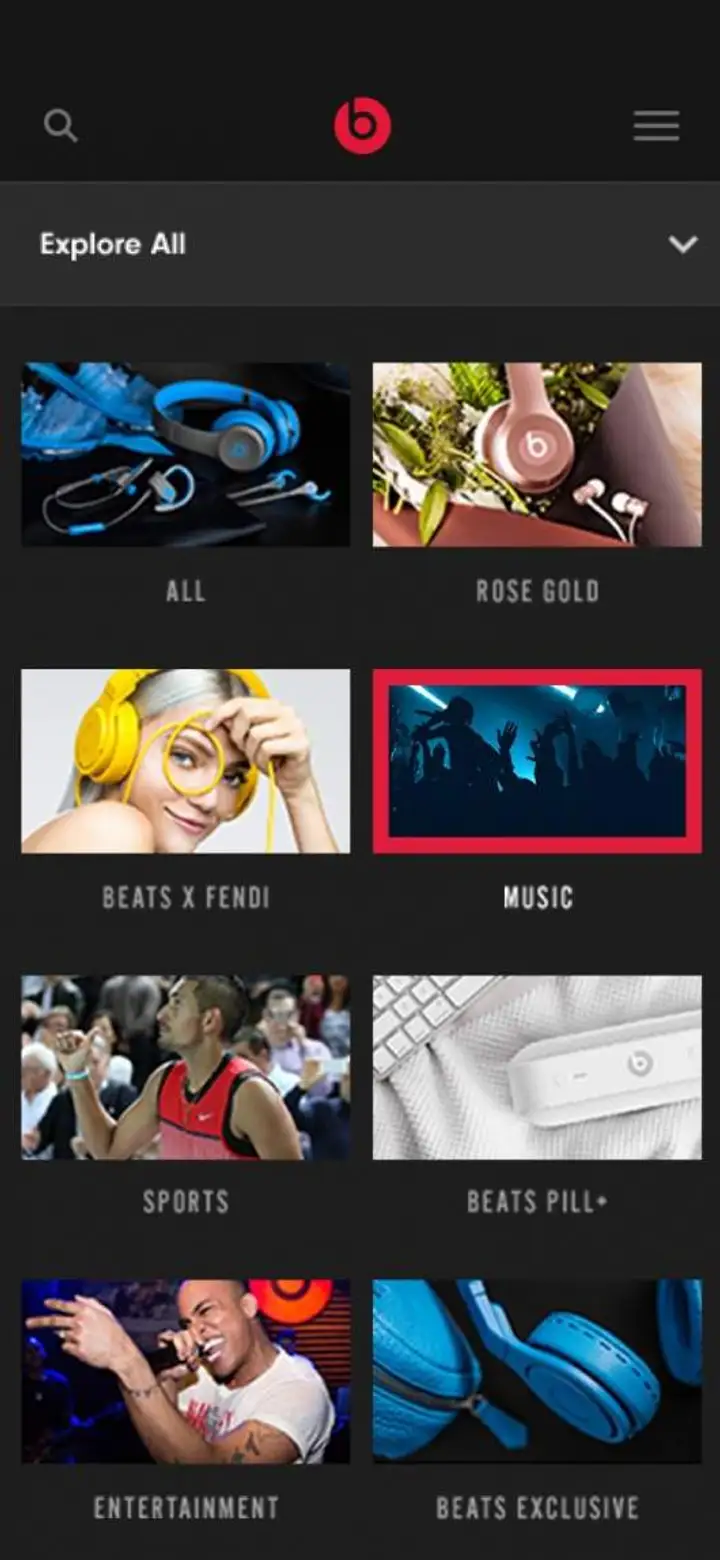
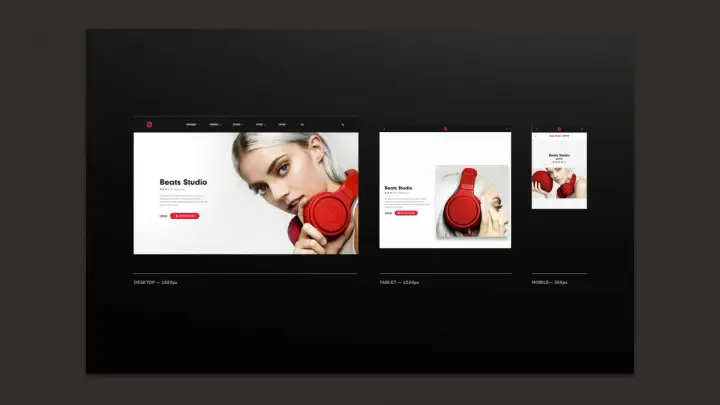
Optimizing for users and form factors.
With a core audience ranging from 16 to 24 years old, the eCommerce experience is designed for thumb-first interaction. The navigational structure is adaptable across mobile, tablet, and desktop, ensuring we’re serving users of all behaviors and device types.
Through a research-proven approach, the experience works, looks, and feels like an app.
A digital-first design language and content strategy.
The new creative direction is distinctively Beats: bold, streamlined, and beautiful. The design system embraces minimalism and is modular in structure to create consistency and improve flexibility.
Product pages highlight unique stories and features through lifestyle photography and video, establishing strong art direction standards in the process.
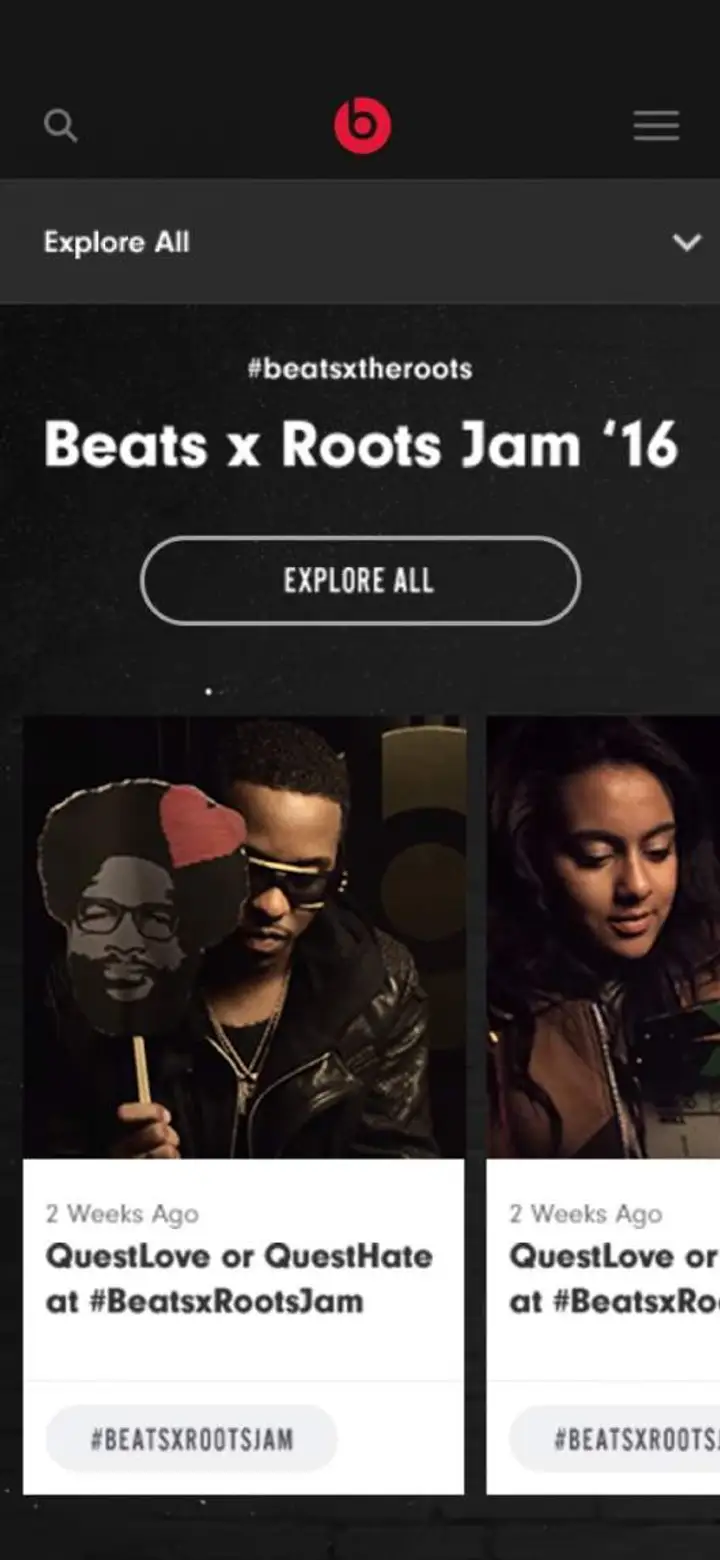
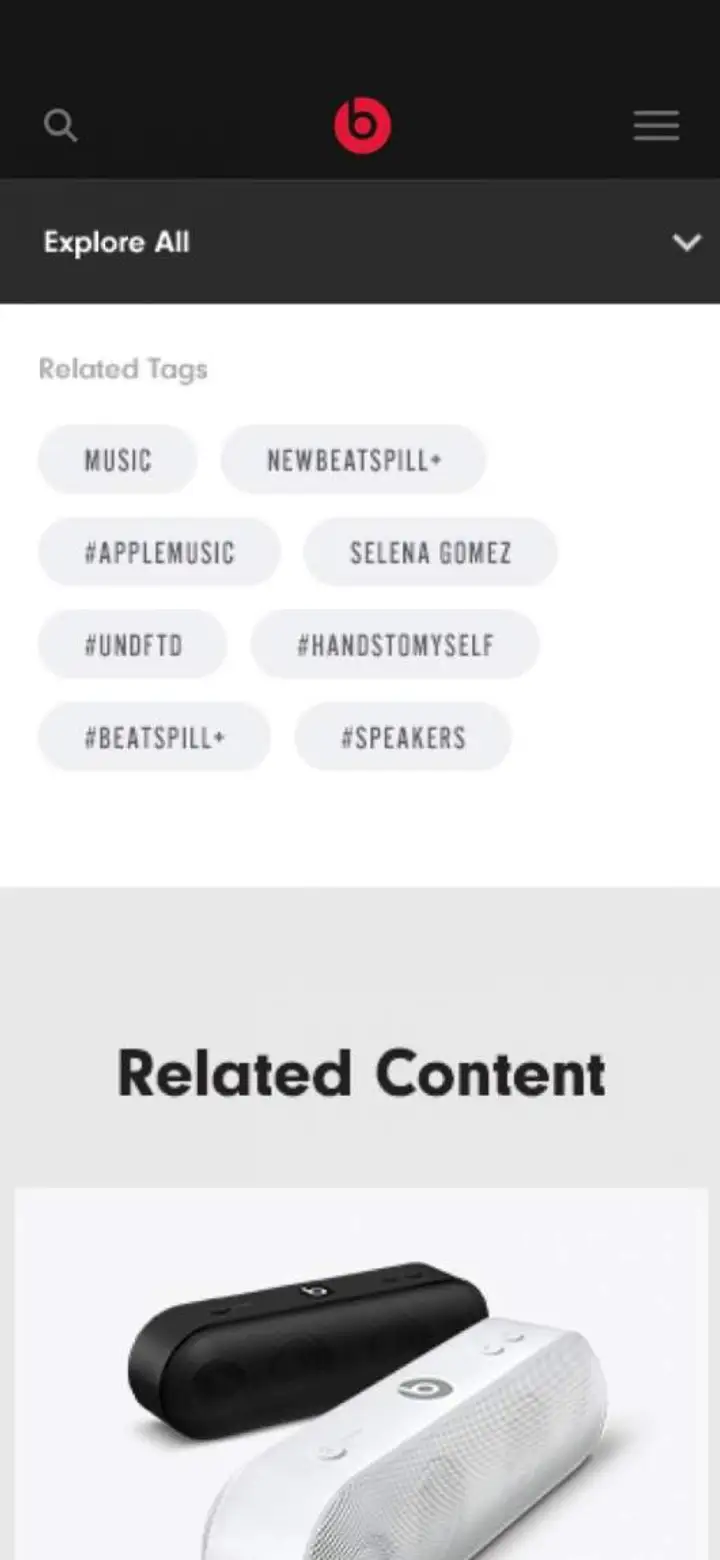
A content hub to explore the Beats brand.
Social media has made relevance and engagement essential components of the user experience. Taking cues from popular channels like Instagram, Pinterest, and Snapchat, a centralized location for original Beats content allows users to jump in and out during the browsing experience. The content tags relevant products to spark consideration and desire.
Operational Solves
With a key focus on improving time to market and localization across the globe, we worked with multiple stakeholders to identify various tools to help the brand launch its new site and simplify internal operations.
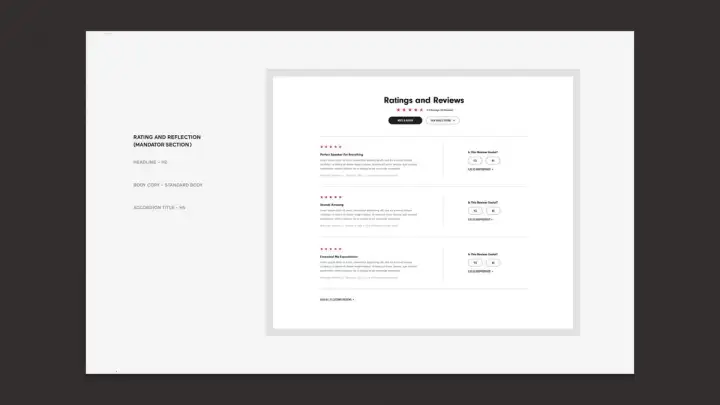
Interactive and modular styling for seamless updates.
We teamed up with Beats’ digital, brand, marketing, and technology teams to establish a system of site components that is easy to use and flexible enough for new campaigns, trends, and product updates.
Our digital experience manager allows each region to build out its own front end, while the style guide instructs internal teams how to use, interact with, and manipulate site components and code to tell timely stories.
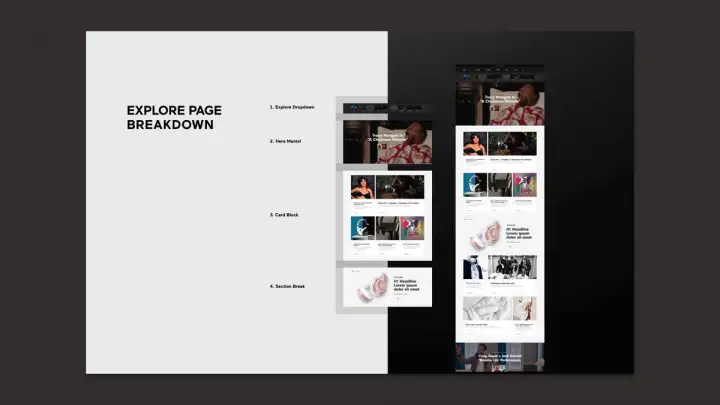
Interactive style guide.
To create consistency and expedite time to market, we created an interactive style guide that outlines design considerations and standards alongside code snippets to help engineering teams easily integrate across digital platforms.
Page builder/prototyper.
Building upon the style guide, we engineered a custom page builder and prototyping system that enables the various departments at Beats to collaborate and test approaches.
The tool pulls together site-wide components and enables the client team to add and remove various experience patterns with ease. They can also save and share layouts as well as export functional code for deployment on Adobe Experience Manager.
Technology Solutions
To grow their businesses and adapt to the changing cultural landscape, brands must rely on technical innovation. Likewise, the Beats brand needed a platform that was scalable, efficient, and frictionless.
To execute on its long-term vision, the Beats team needed best-in-class content creation tools and a modular system of components. Adobe Experience Manager provides enterprise-level media and content management, which allows the client team to focus on the messaging and user journey rather than scalability.
Asset-rich pages can lead to suboptimal performance and user experience.
High-performance media and assets served by Adobe’s best-in-class media management tools.
A dynamic brand experience requires fresh content and frequent updates.
Streamlined content operations with custom CMS components and capabilities.
New site content must be published quickly and efficiently.
A strategic module system lets authors create content that isn’t stale or repetitive.
Ensure efficient, stable experiences for users across all devices.
A custom and performance-tuned component and build system on the front end.
A large system of design components may overwhelm internal teams.
Robust code documentation and design guidelines create and ensure alignment across content teams.
BeatsbyDre
- Electronics+Hardware
- Retail+eCommerce
BeatsbyDre
- Electronics+Hardware
- Retail+eCommerce